From a simple SIM-Care app to a marketplace for mobile apps
Summary
Overview
Led the design transformation of the Irancell's self-care app into a "Super app," intended to integrate multiple services like SIM care, digital wallet, and marketplace into one platform, targeting over 30 million users.
Company
MTN, Rocket Internet
Project
B2C, Marketplace
My role
Design Lead
Product
Super App
Challenges
User resistance due to unfamiliarity with super apps, concerns about ad overload, and potential disruption to existing functionalities.
A dynamic UI needed for for users in different provinces.
Solution
Conducted extensive user research to identify key features and services valued by users.
Redesigned the user interface to support additional functionalities while maintaining simplicity and ease of use.
A personalized UI that allowed users to customize their interface according to their preferences and usage patterns.
Methods
Figma for design.
Jira for project management.
Confluence for documentation.
Interviews and card sorting
A/B testing, combined with behavioral analysis and user feedback sessions to refine the design iteratively.
Impact
3 months after the full release, based on the results of an in-app survey, user satisfaction increased by 60%, compared to the old version.
There was a 30% increase in new users, who were switching from other competitors.
There was over 10% increase in the monthly revenue generated from the users who updated to the new UI, due to an increase in user engagement.
The Situation
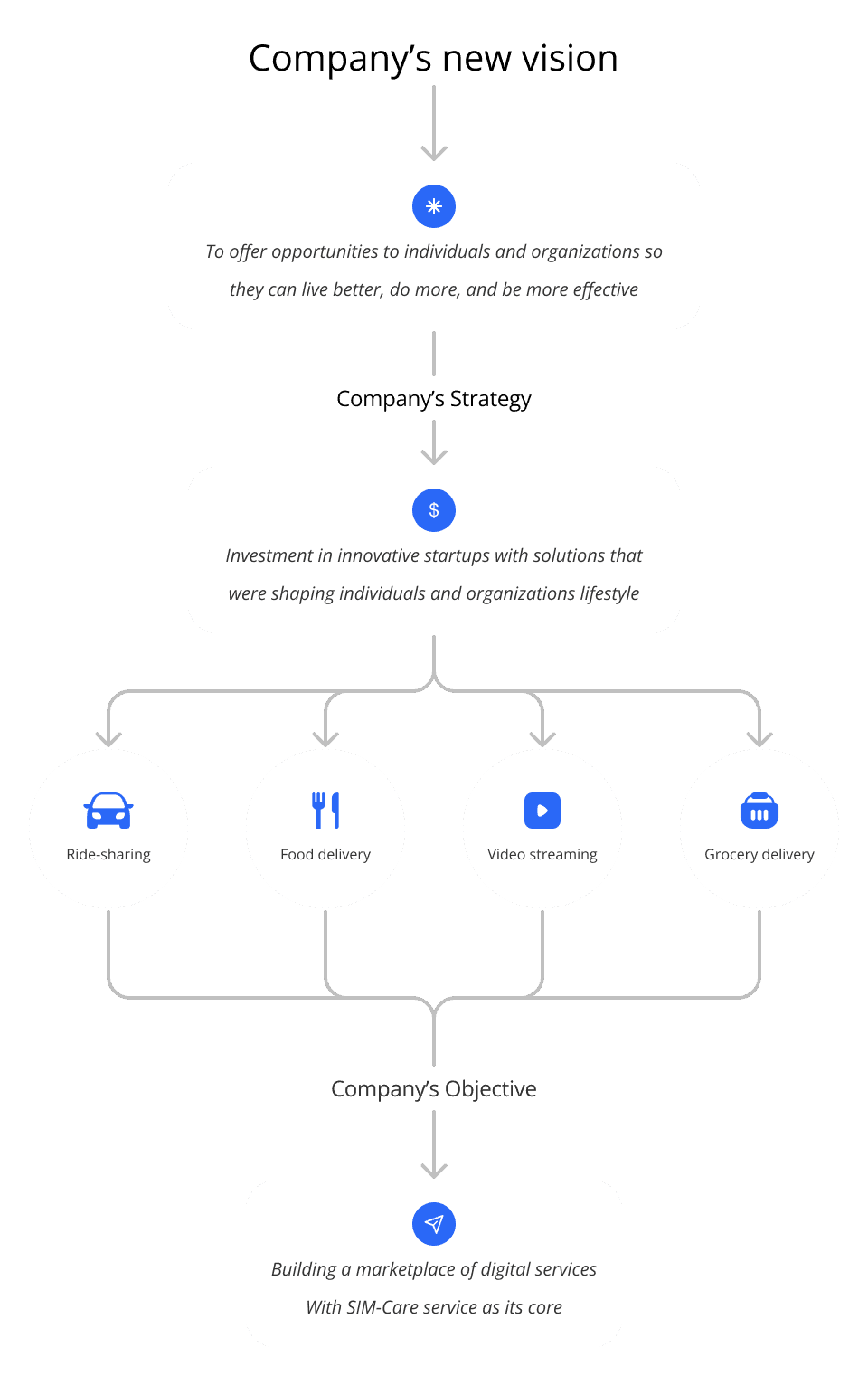
MTN Irancell is a Telecommunication company, known for its pre-paid SIM cards. The company had recently invested in 4 mainstream products in ride-sharing, food delivery, video streaming, and online supermarket industries. The company's new strategy was to build a Super app as a marketplace of applications. MyIrancell was a SIM-care mobile application in which customers managed their SIM card balance and purchased data packages or top-ups. It already had more than 30 million monthly active users. The business owners saw this as an opportunity to embed the Super app into MyIrancell.
After discussing the idea with the Product team, we decided to run a discovery phase for 2 sprints to find the user needs and have a customer-centric approach to the design.
The Problem


Services




A/B Testing of a Super App experience in the legacy app
As a result, 63% of the participants were neutral about the Super app experience,19% were against it, and 18% liked the idea.
Digging deeper through interviews
To get more insights, we conducted interviews with 19 real customers from the participants. We invited them to MTN Irancell's local customer centers. The insights from the interview were the following:
The majority of them found this change unnecessary
They were worried about being overwhelmed by advertisements
They believed that this change was going to slow down their SIM management process
We asked the negative and neutral people what would change their minds. The majority of the ideas were:
They would still be able to check their SIM balance and manage their account without friction
They would receive discounts and special offers from the merchants in the Super app
There would be a Single Sign-On (SSO) between the Super app and merchant services
Challenges
To design a Super app with the least friction to the SIM management, we were facing 2 main challenges, which I'll present next.
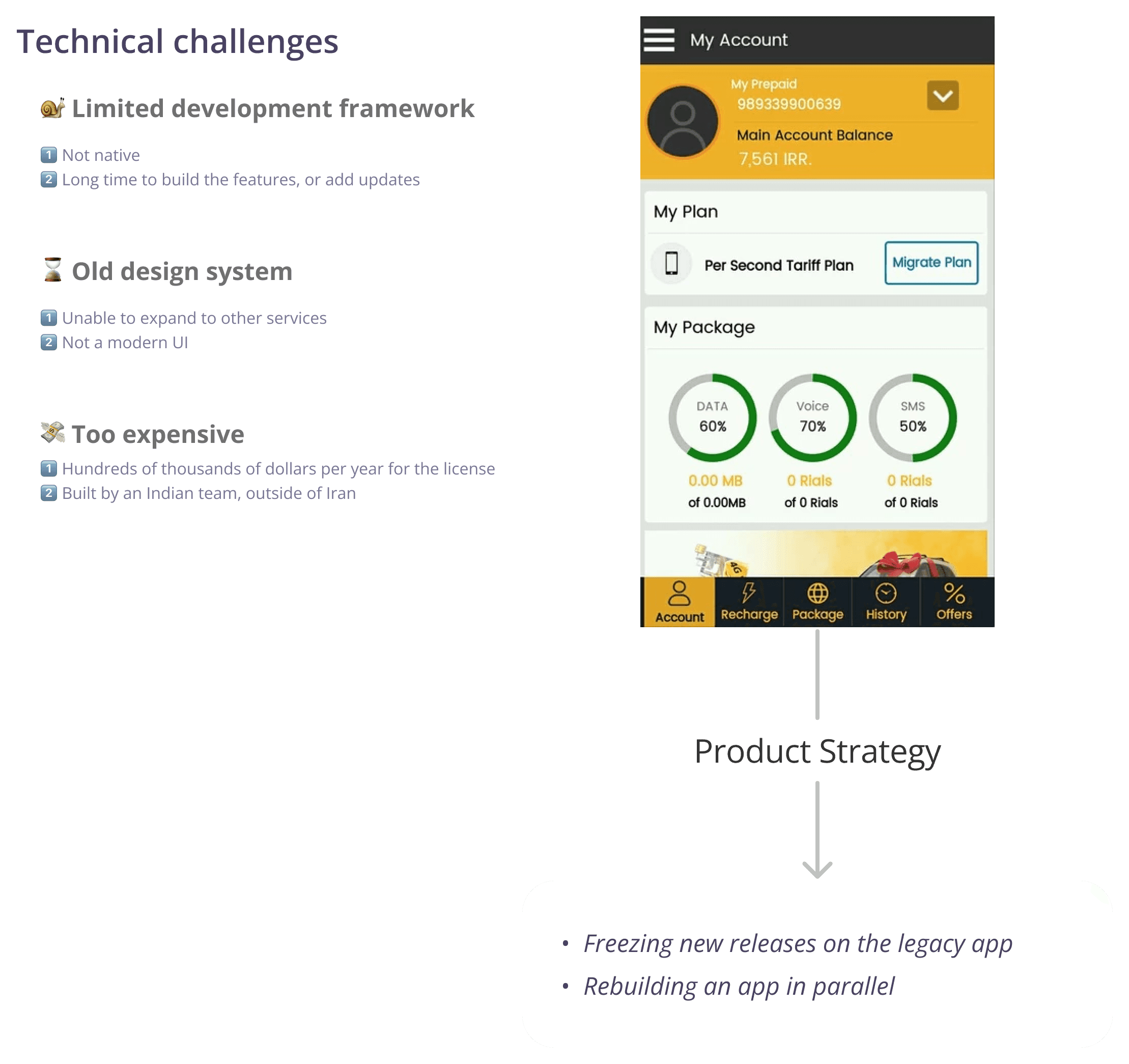
In an ideation call with cross-functional team members from product and engineering leads, we believed that there were technical limits in the journey of shifting towards a super app:
The current development framework was a web app, built on a custom framework. It wasn't native. It wasn't scalable on the front end, and the license and operational costs weren't reasonable due to the mentioned flaws. Therefore, we decided to:
Freeze the feature development on the legacy app
Rebuilding the app's front end from scratch on a scalable framework
The new services were only available in 5 out of 31 provinces. However, changing the app experience would affect millions of users everywhere. Therefore, we needed a dynamic view that would change based on location.
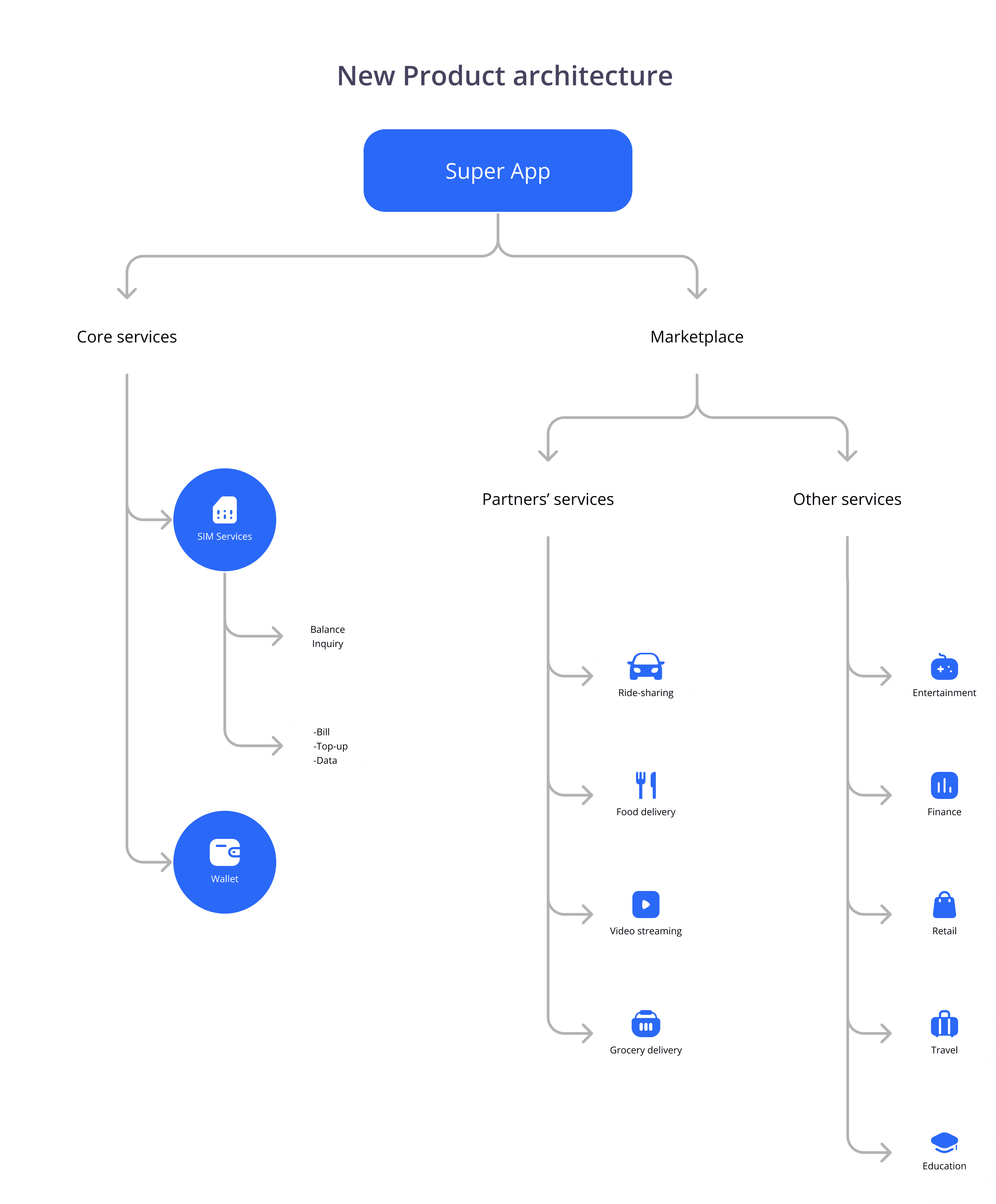
The products that were in the Super app, were:
Core services: such as SIM services and the Digital Wallet
Marketplace: which consisted of partner's services and other service providers in the categories shown in the image below
The product strategy was shifting from one SIM-Services app to 3 products in one app:
Supper app
SIM-Services
Digital wallet
This case study only covers the design of the Supper app. I also led the creation of a design system that was used commonly in the design of the aforementioned products. I will cover that in another case study!
Planning
There was a limit for the project, set by the leadership: the design needed to be delivered in 6 months. I needed to come up with a plan for the delivery and the resources needed for the project. I was asked to propose hiring design talents in needed.
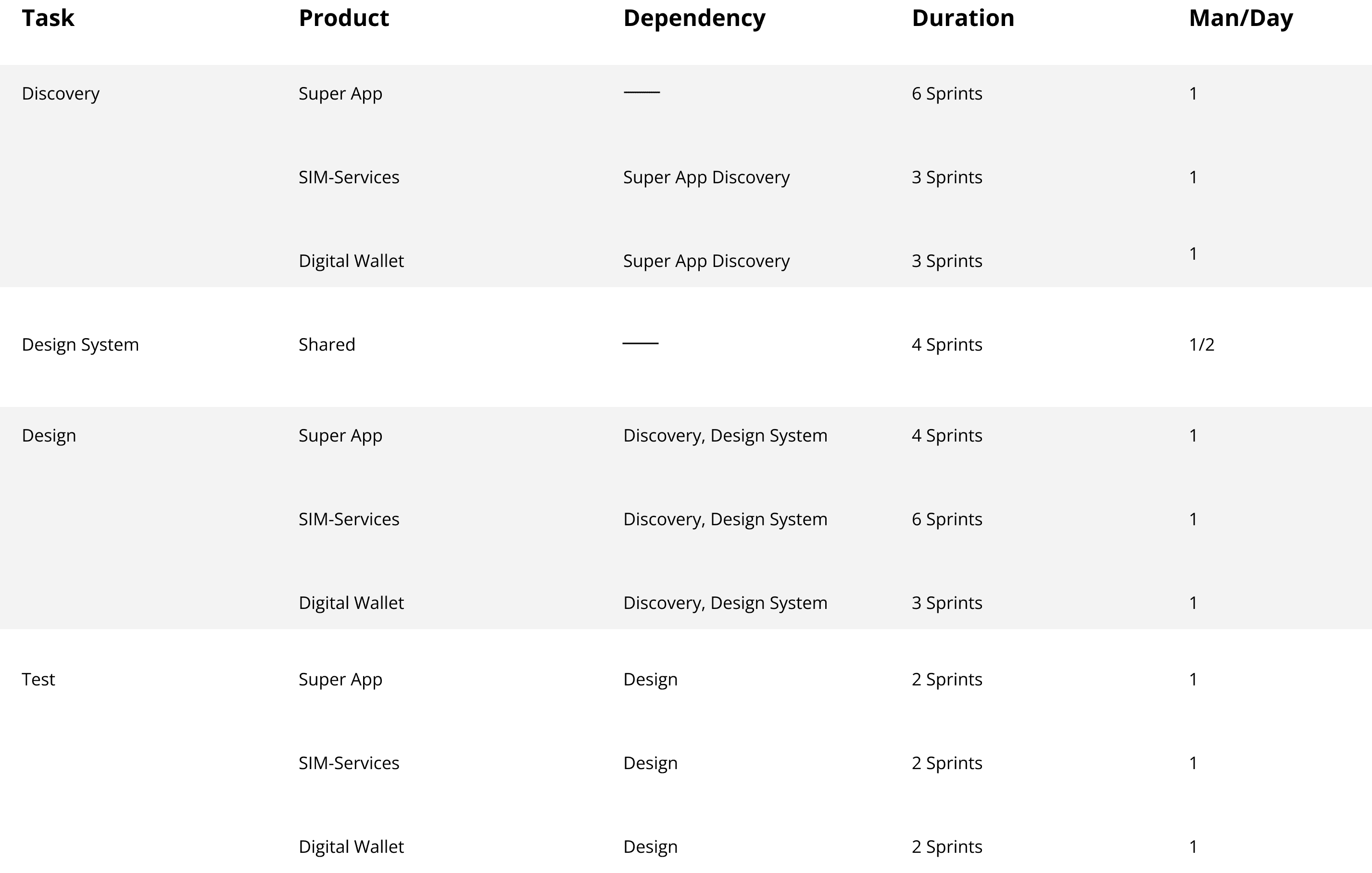
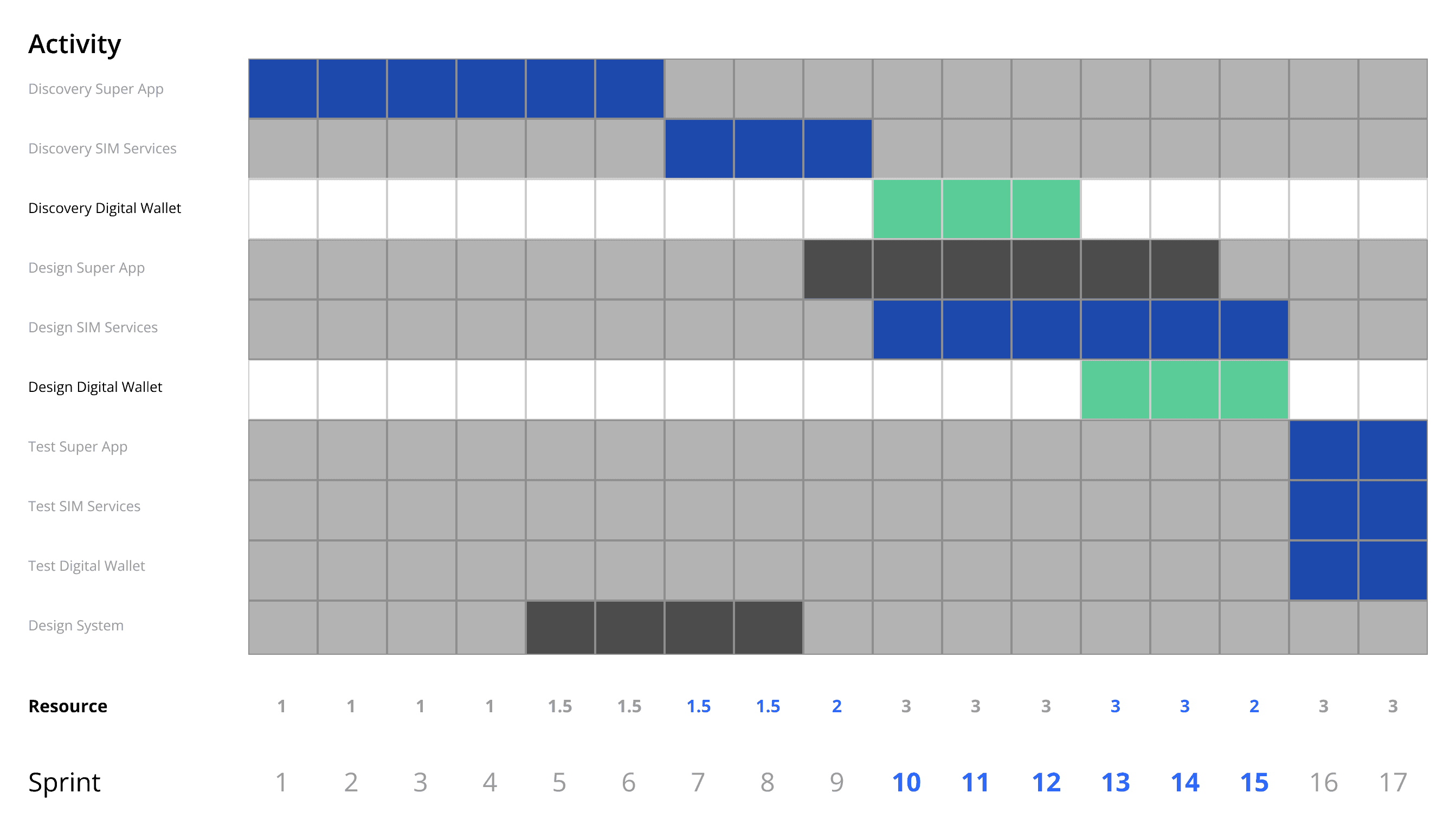
In the table below, the high level tasks are shown:
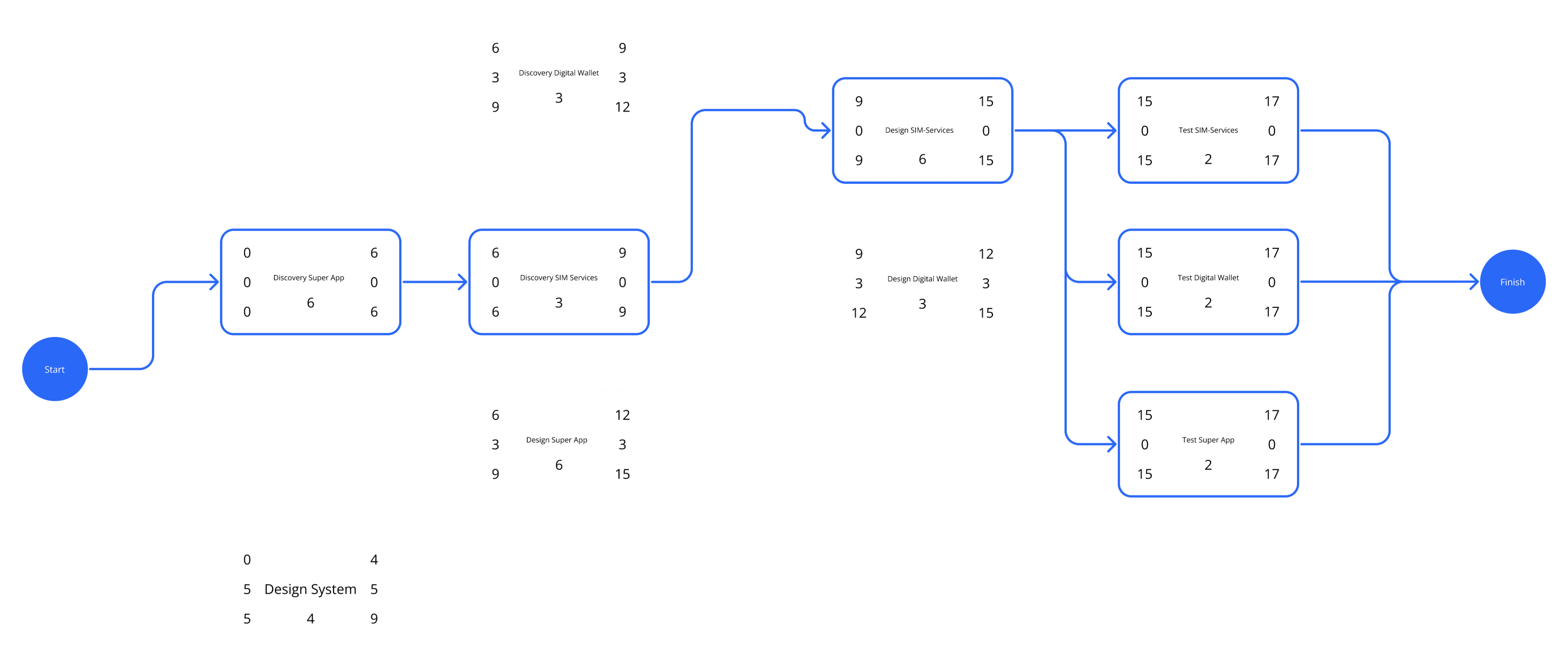
Based on the dependencies, I came up with the critical path which was:
Discovery in Super App
Discovery in SIM-Services
Designing SIM-Services
Parallel test
The end-to-end test was the last part, which was dependent on development.
I was the sole designer on the team and hiring and onboarding new resources was time-consuming.
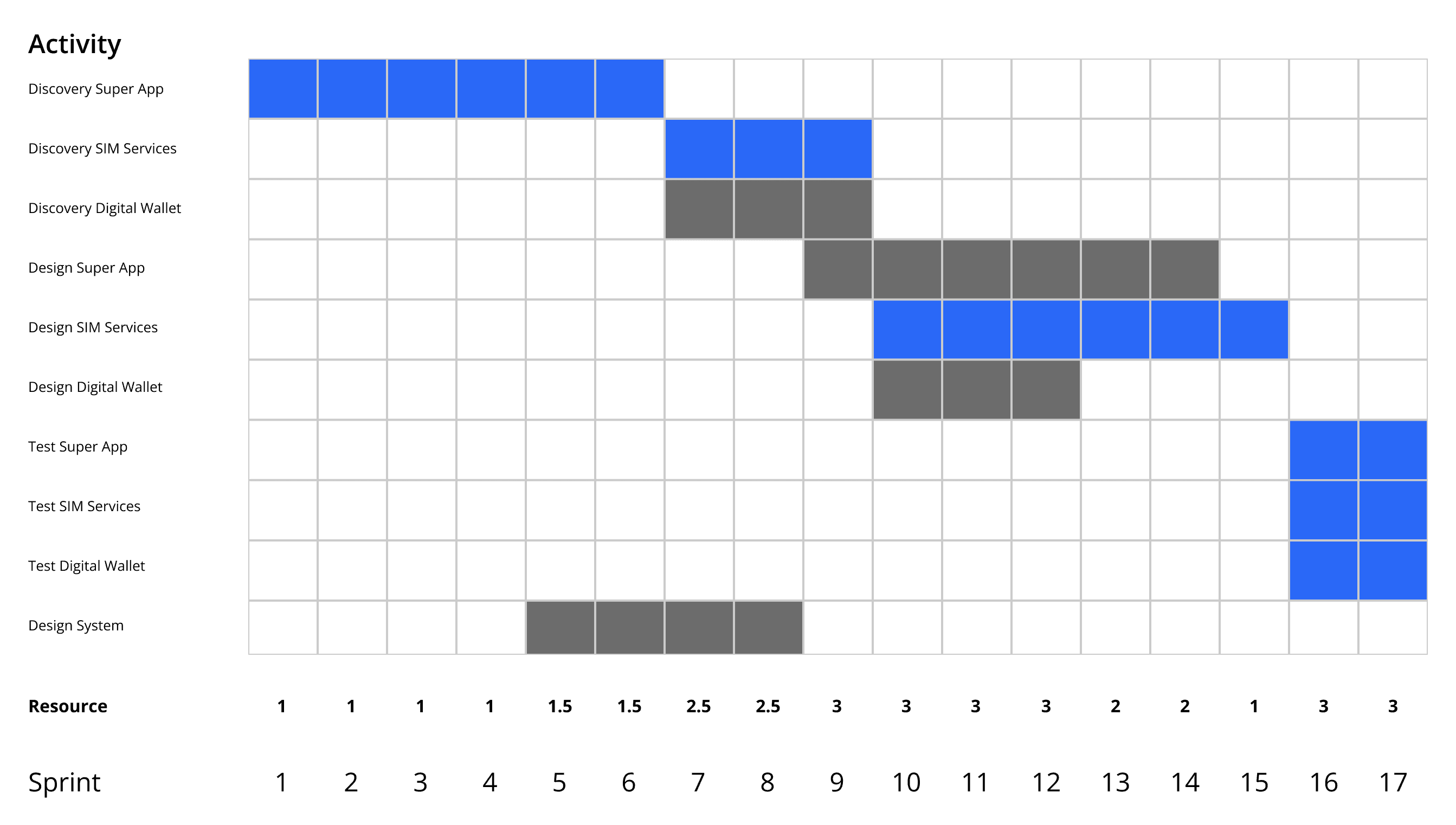
I shifted other tasks, such as the discovery of the Digital Wallet, the Design of the Super app and the Digital wallet, and also updating the design system in a way that I would have enough time to hire and onboard new designers.
The 1st designer needed to start his job as soon as the 5th sprint to design the SIM-Services. He also needed to help me in building the design system. Based on these qualifications I hired a Senior Product Designer. Another designer was needed to start work on the Digital Wallet on sprint 7. Based on the qualifications, I hired a mid-level product designer.
I led the other designers and I was hands-on at the same time, working on the Super app itself.
Research to align business requirements with user needs
Certain business concerns needed to be considered in the design. The main ones were:
The revenue that was generated from core SIM services, such as direct top-ups, data packages, and bill payments. This revenue needed to be maintained and increased
Engaging the users with the partner apps in the marketplace to generate CPC (Cost Per Click) revenue
Creating a space for other service providers, so that the company can sell the spots on the app
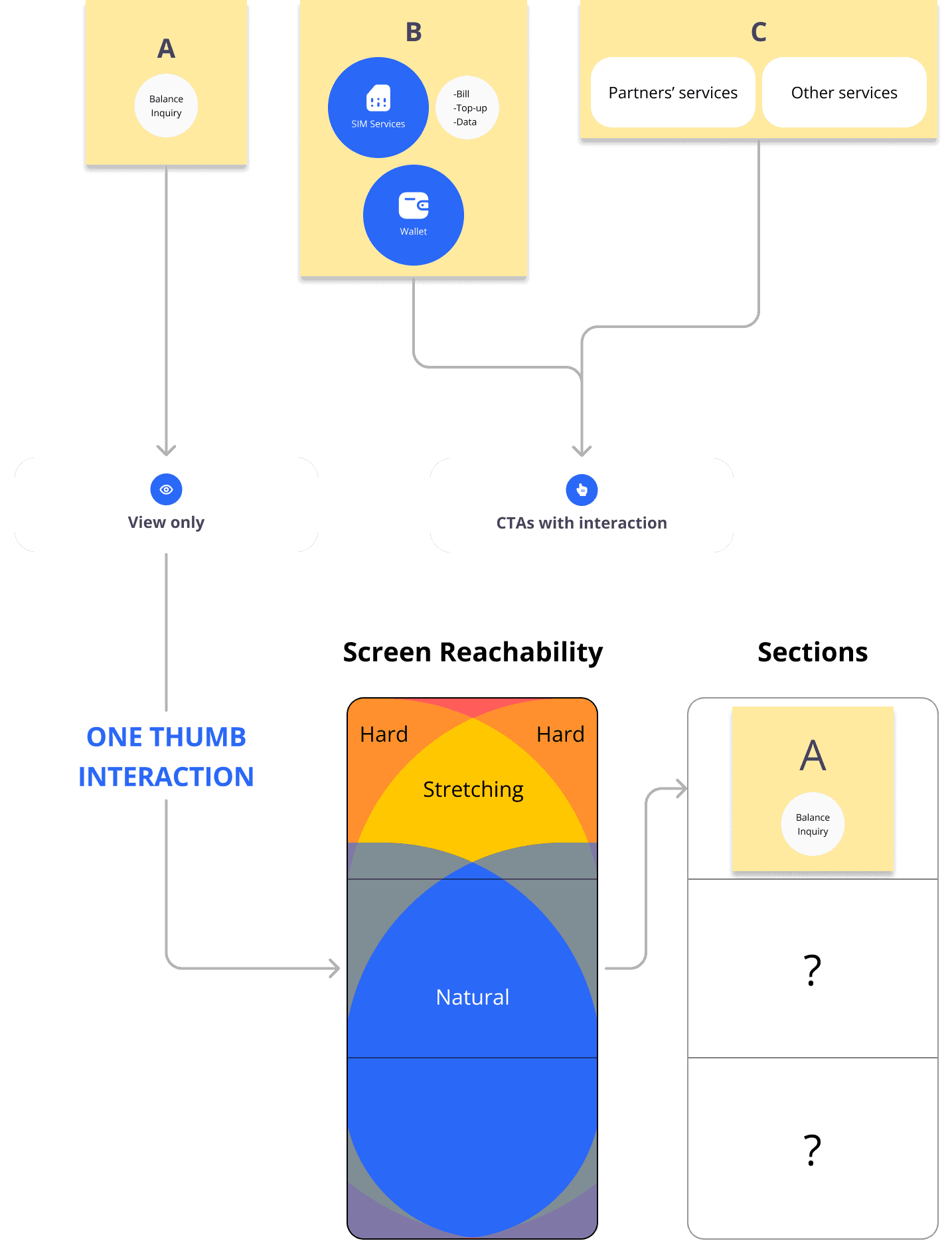
To align these requirements with the customers' needs, I lead an ideation call with designers, the product manager, and the lead engineers. The purpose was to come up with a structure for the Super app in a way that would fulfill business requirements and at the same time, build a logical connection between the 3 products in the new app. The outcome of the call was to categorize the services into 3 segments:
Segment A: Balance inquiry of the SIM card services
Segment B: Core CTAs (Bill, Top-up, Data), and Navigation to the Wallet and SIM-Services
Segment C: Partner's services, and slots for other services
The next step for us was to find the right order of these segments with 6 possibilities:
A, B, C
A, C, B
B, A, C
B, C, A
C, A, B
C, B, A
To find the right order, we conducted card sorting with 20 users. Our question was straightforward: "How would you arrange these 3 segments in your mobile screen so that you would interact with them with only one hand and one thumb?"
We also mentioned that A was read-only, while B and C were CTAs and could be interacted with. They already knew what Core services were. However, they needed us to describe what the partner's services and other services were.
15 of the participants chose A, B, C, and A, C, B. The insights were:
The most important segments for them were A and B (Core services). These segments were interested in the most.
Since they were told that A is read-only, the majority of them had chosen A to be on top of the page, where they couldn't
5 chose C, A, B. The insight was:
They considered C, less important than A and B. Therefore, they had it on top of the page, were it wasn't accessible with one hand.
We couldn't put on with C on top of the page, since it was against business requirements. It would have been out of the user's accessibility. The business believed that C should be in a region that is accessible with one hand. I couldn't argue with that since the majority of the users were already backing up the idea of putting A on top, rather than C.
The next step for us was to find out the final order: A, B, C or A, C, B. My assumption was A, B, C. I thought of a connection between A and B, based on Gestault's proximity principle.
To back the decision up with data, I continued further card sorting with 17 other real users. To my surprise, 12 of them chose A, C, B over A, B, C. Their reason was convincing enough for me:
In the legacy app, the CTAs were at the bottom of the page. I recorded multiple quotes, expressing "Just like the current app, at the bottom"
Solution
My approach in designing the UI was to have a similar approach to the cart sorting: designing and testing A (Balance Inquiry), B (Core Services), and C (Other Services) separately, and doing a final usability test on the whole UI.
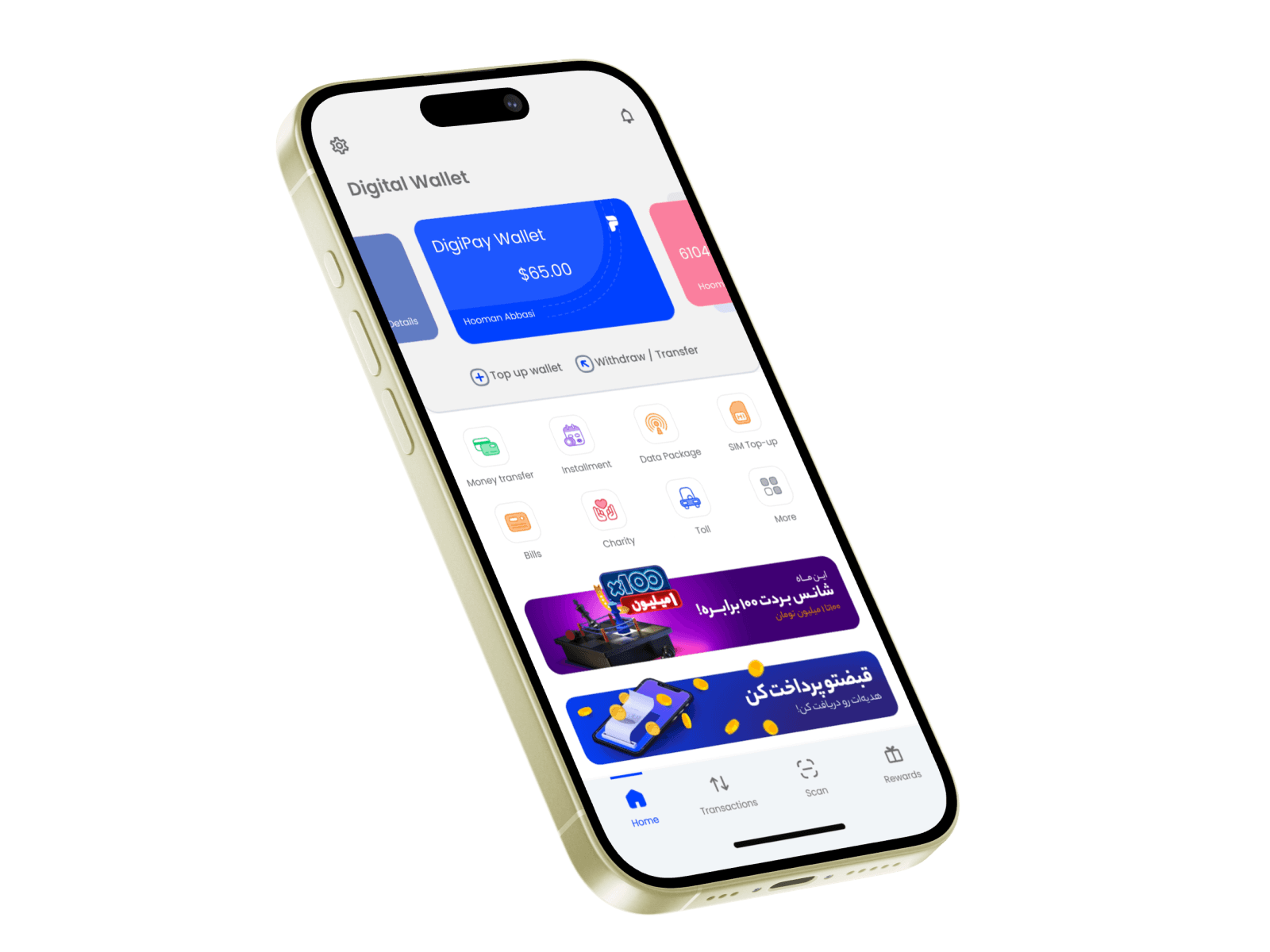
Designing: Core Services
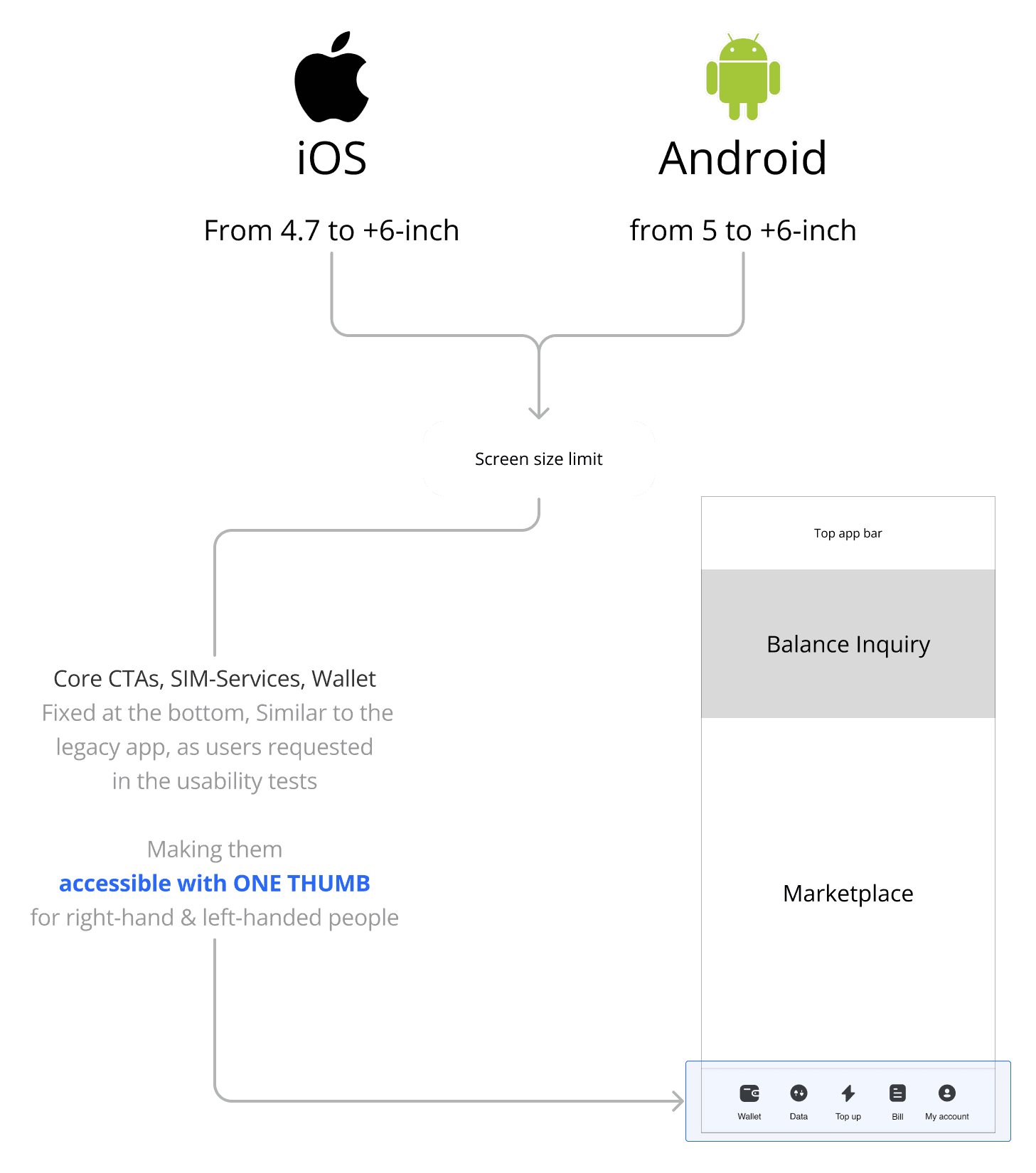
In the card sorting, the users had it mentioned that they'd prefer the Core CTAs of the SIM-Services to be similar to the legacy app. Therefore, I took a similar approach, since it was in alignment with our 1-thumb usage design strategy.
This idea freed up more space for the Marketplace! It was beneficial to the business requirements since the screen sizes varied from 4.7 to over 6 inches for both Android and iOS users and having the Core CTAs at the bottom brought more seamless adaptiveness in small screen sizes!
Designing: Marketplace
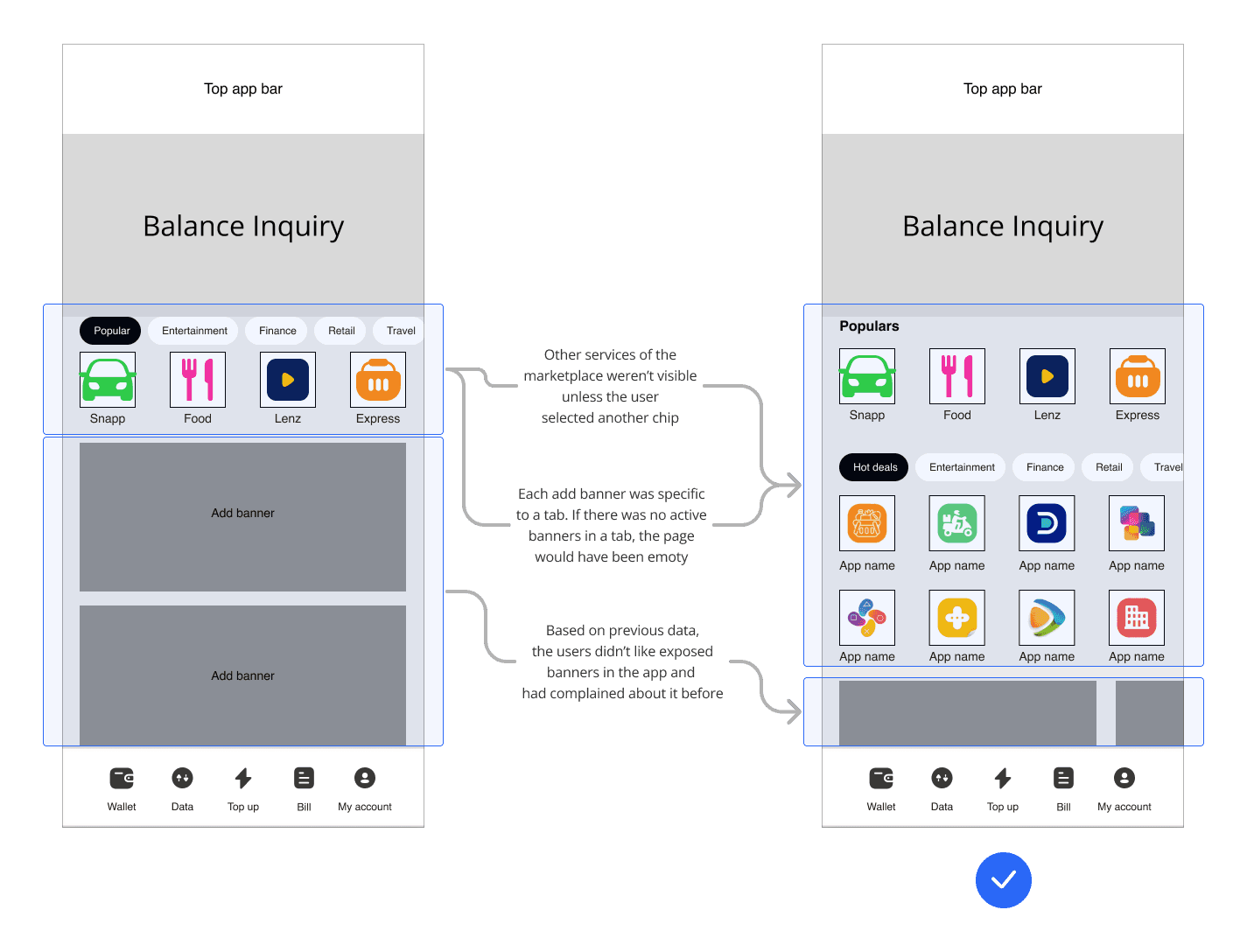
I came up with 2 designs for the Marketplace. In the initial wireframe, I used a tab structure, which had the Partner's services on the 1st tab by default. However, the Product manager was against this idea and I think that he was right! The problems were:
Low visibility of the other services: This would make the Supper app less attractive for other services to purchase slots.
Large advertisement banners: This approach had 2 negative effects. 1) not every tab might have had advertisements booked or purchased. Therefore, we would end up with large empty spaces; 2) Based on previous reviews, our users weren't fond of the banners. So we had to make them pop less.
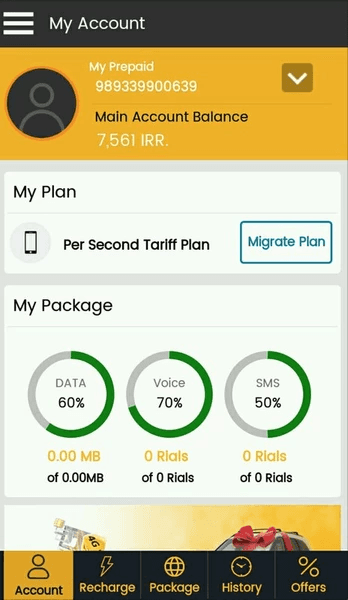
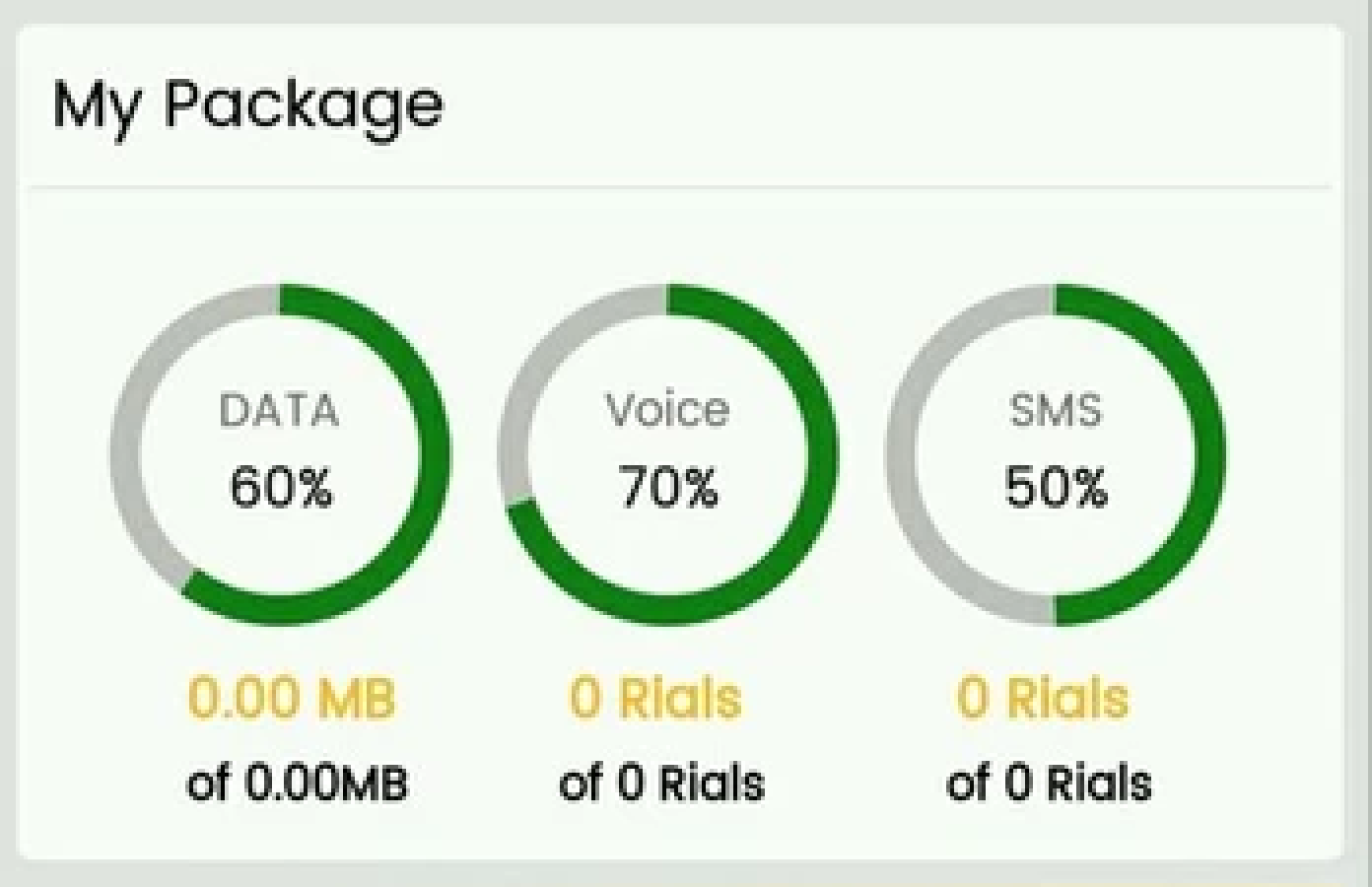
Designing: Balance Inquiry
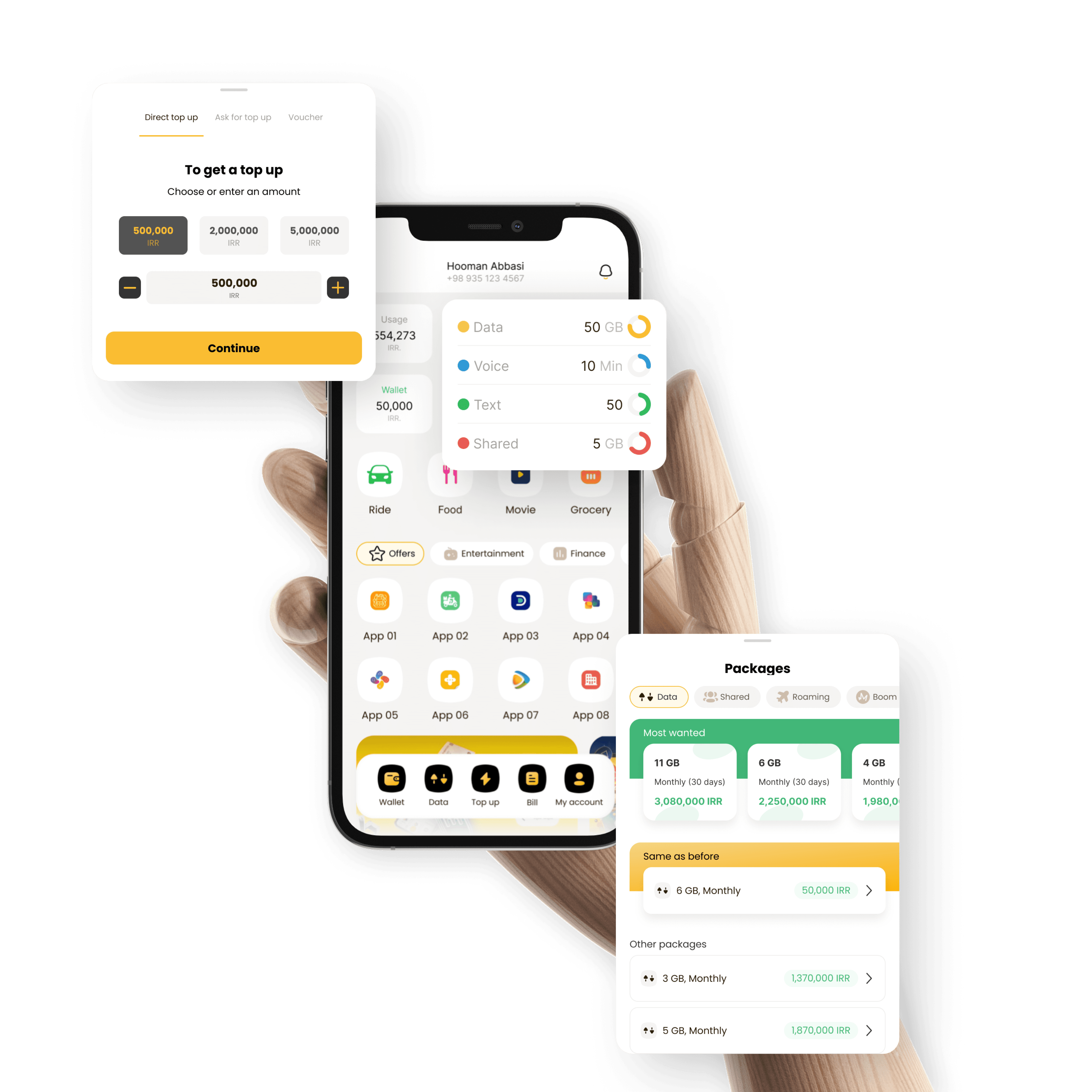
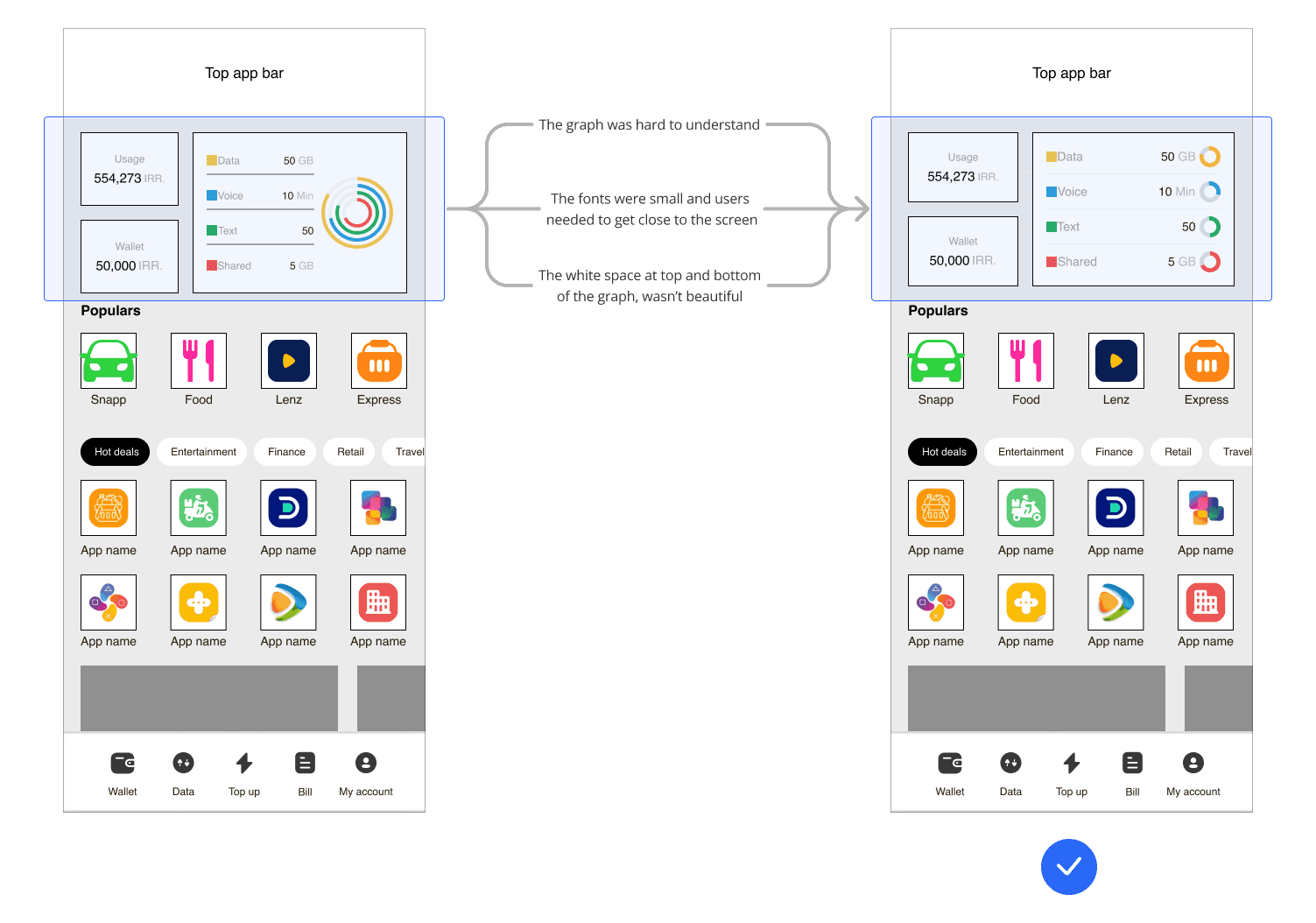
The users liked the graph in the legacy app, so I wanted to keep it in the new design. But the space was very limited! So I came up with a nested graph with different colors for data, voice, text, and shared packages (the left screen in the image below).
The Balance Inquiry was read-only. However many users visited the app regularly to just check their balance. Redesigning it was with a significant amount of risk. Therefore, I conducted usability tests with 5 real users.
This graph was complicated for all of the users. They find it hard to understand. They said that it looked good, but they needed to focus a lot to get something out of it.
The other feedback was regarding the font sizes. I saw that they were bringing the phone closer to their face and made them squint!
Based on these 2 inputs, I separated the graphs. With the freed-up horizontal space, I could also increase the font size of the labels.
Usability Testing
Each of us (designers) designed and tested our products separately, but needed to test them as a whole. Therefore we conducted a thorough usability test.
I needed to adjust the delivery plan. On the previous roadmap, the design of the Digital Wallet was planned to start on sprint 10. That said, one thing I hadn't predicted in the initial plan was the end-to-end test. The Super app and the SIM-Services would have needed to wait for 2 sprints so that the design of the Digital Wallet would be ready for the final test. Based on this insight, I shifted the design of the Digital Wallet accordingly and the Super app (green slots in the image below).
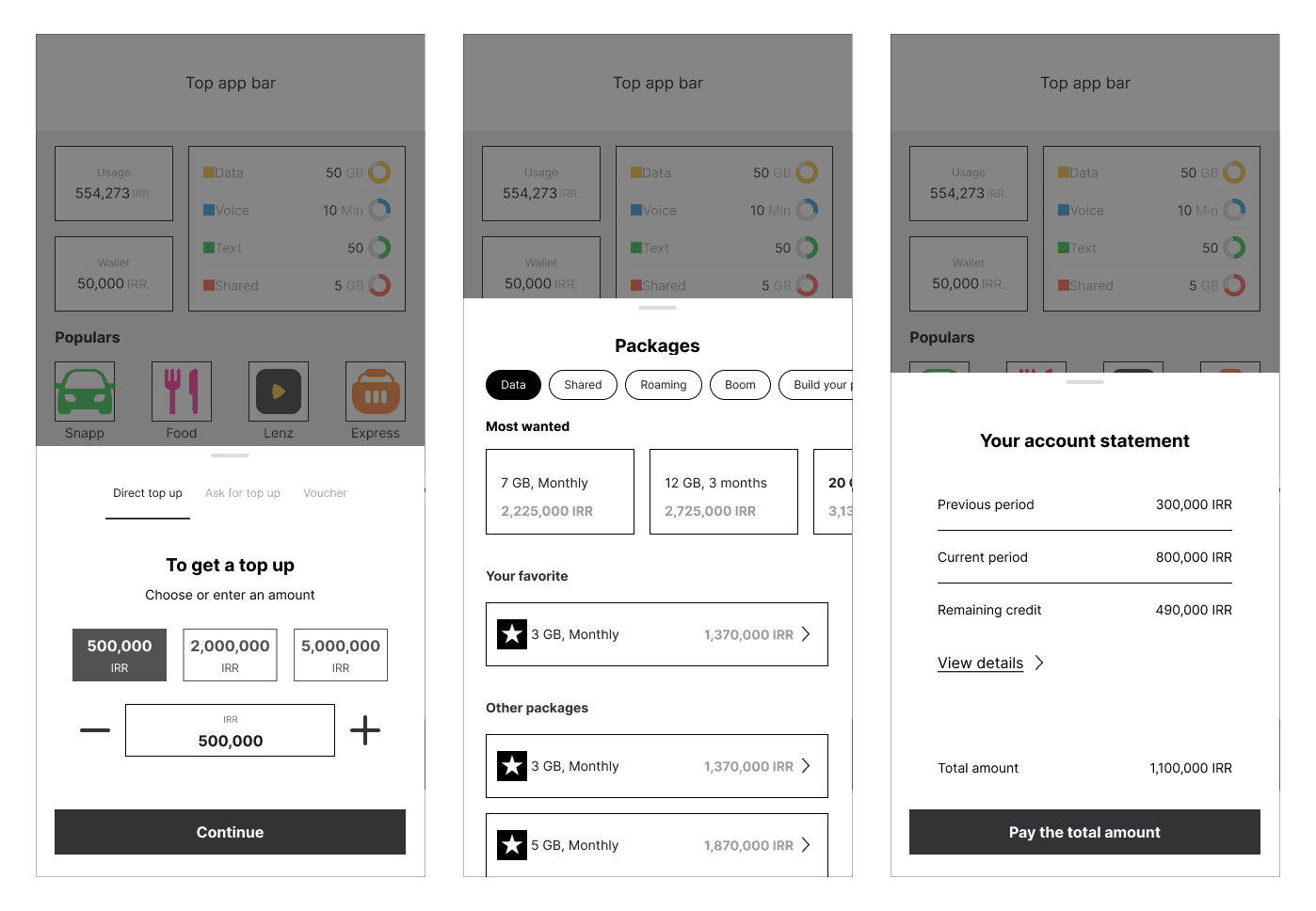
Test insight: Modal sheets for Core CTAs
In the first design, for each item at the bottom bar, there was a separate page, which was a similar experience to the legacy app. However, after conducting the usability testing with 5 real users, I realized that it was against the 1-thumb approach. As soon as the users wanted to navigate back, they used the other hand!
The user could navigate to SIM-Service ("My account" in the image) and Wallet through the bottom app bar, which were separate products. We needed to discuss consistency. So I led an ideation call with the other 2 designers and we ended up using modal sheets for Data, Top-up, and Bill, which were the Core CTAs.
We couldn't follow the same approach for the Wallet and SIM-Service. After discussing the idea with the engineers, we realized that the technical effort was high and it could add inconsistency to the experience. Therefore, the navigations to these segments stood the same.
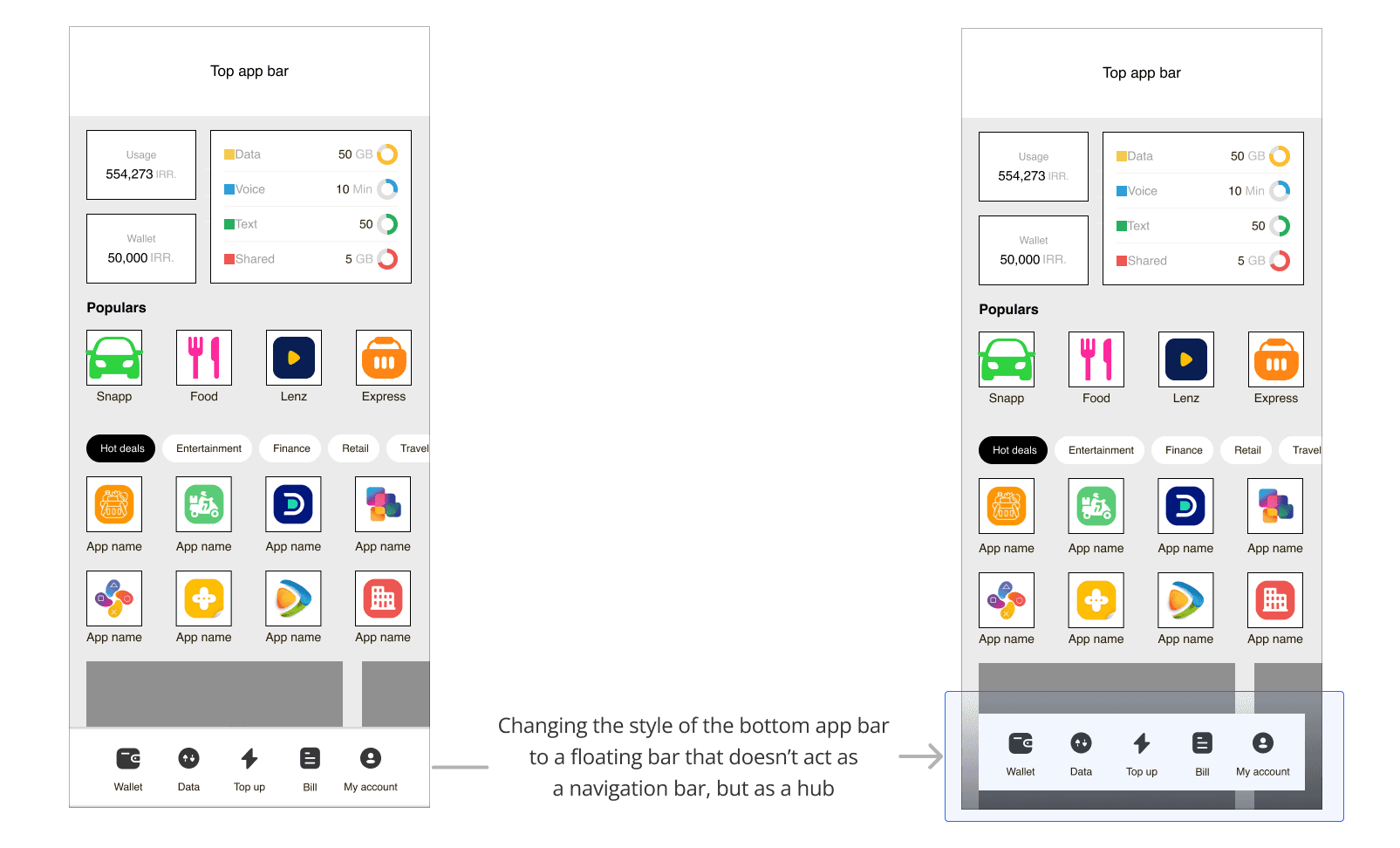
This approach didn't indicate the experience we were looking for. Based on Google's material design, which our design system was built on, items on the bottom app bar would open new pages, and the active page's icon style would change. That said, our Core CTAs didn't follow the same pattern, and 2 other navigations (My Account and Digital Wallet) had a different behavior. Therefore, we decided to come up with a new style for the bottom app bar.
I simply copied the layout of another mobile app in the market. I believed (and still believe) that if something is working out there, you shouldn't reinvent the wheel!
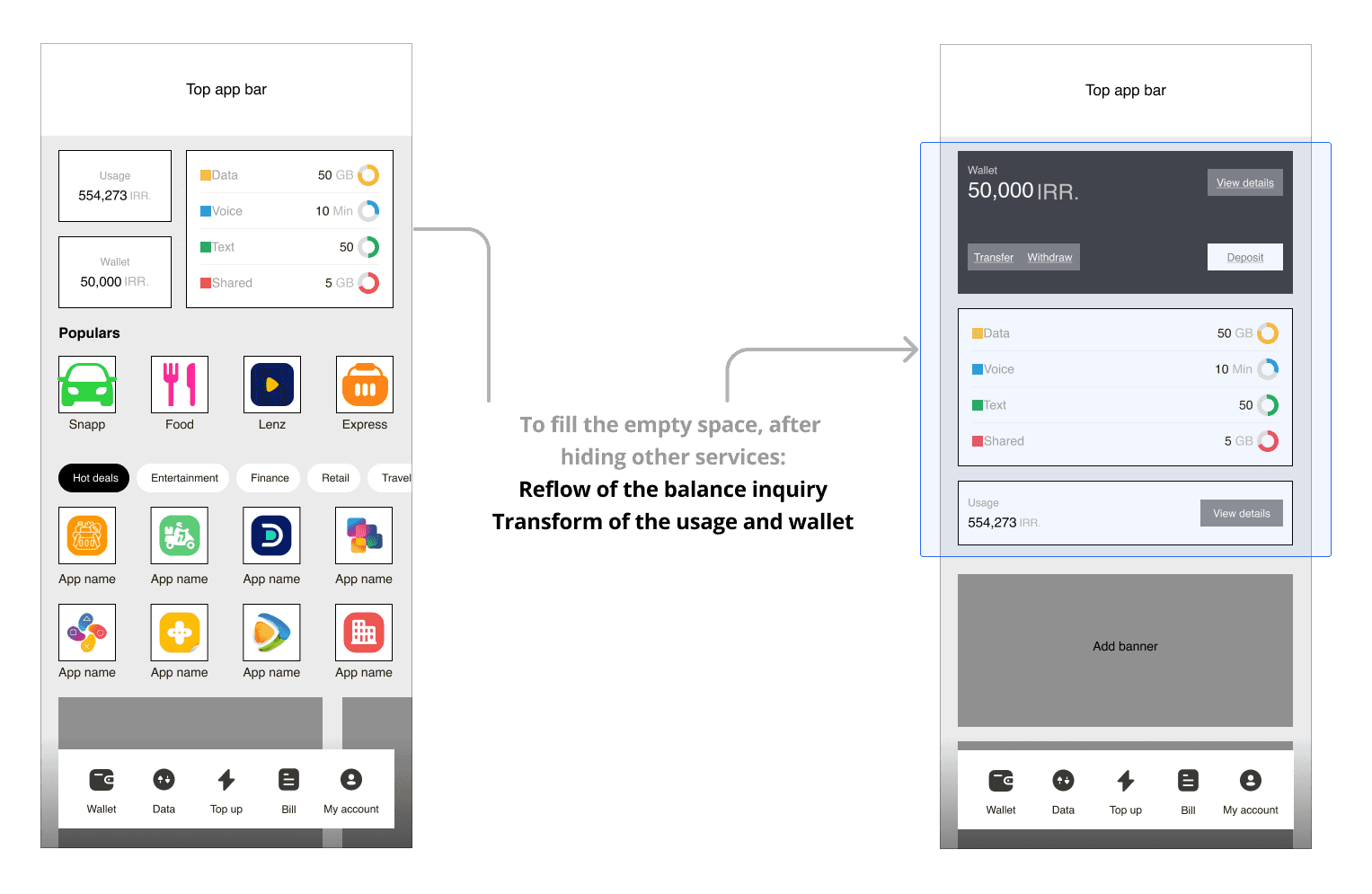
Test insight: Layout for provinces with no access to the services
One of the challenges we were facing was that the new services were only available in 5 provinces. Therefore, we needed a different layout for the other users.
The business strategy was to scale the services to other cities as soon as possible, therefore, after alignment with the head of product, I decided not to do heavy research. Based on our assessments, the risk was low, and the new customers would have had a new layout of the Self-care app already. Therefore, I made the following customizations:
Reflowed the orientation of the balance inquiry, to fill the space, emptied after hiding 3rd party services
Transformed the design of the Digital Wallet and account balance (usage) from a simple informative card
This wasn't a risky decision, since I had initially tested different segments of this page (Balance inquiry, Core Services, and Other Services) separately. The results of user engagement with Balance inquiry and Core CTAs were similar to the users in the 5 active provinces.
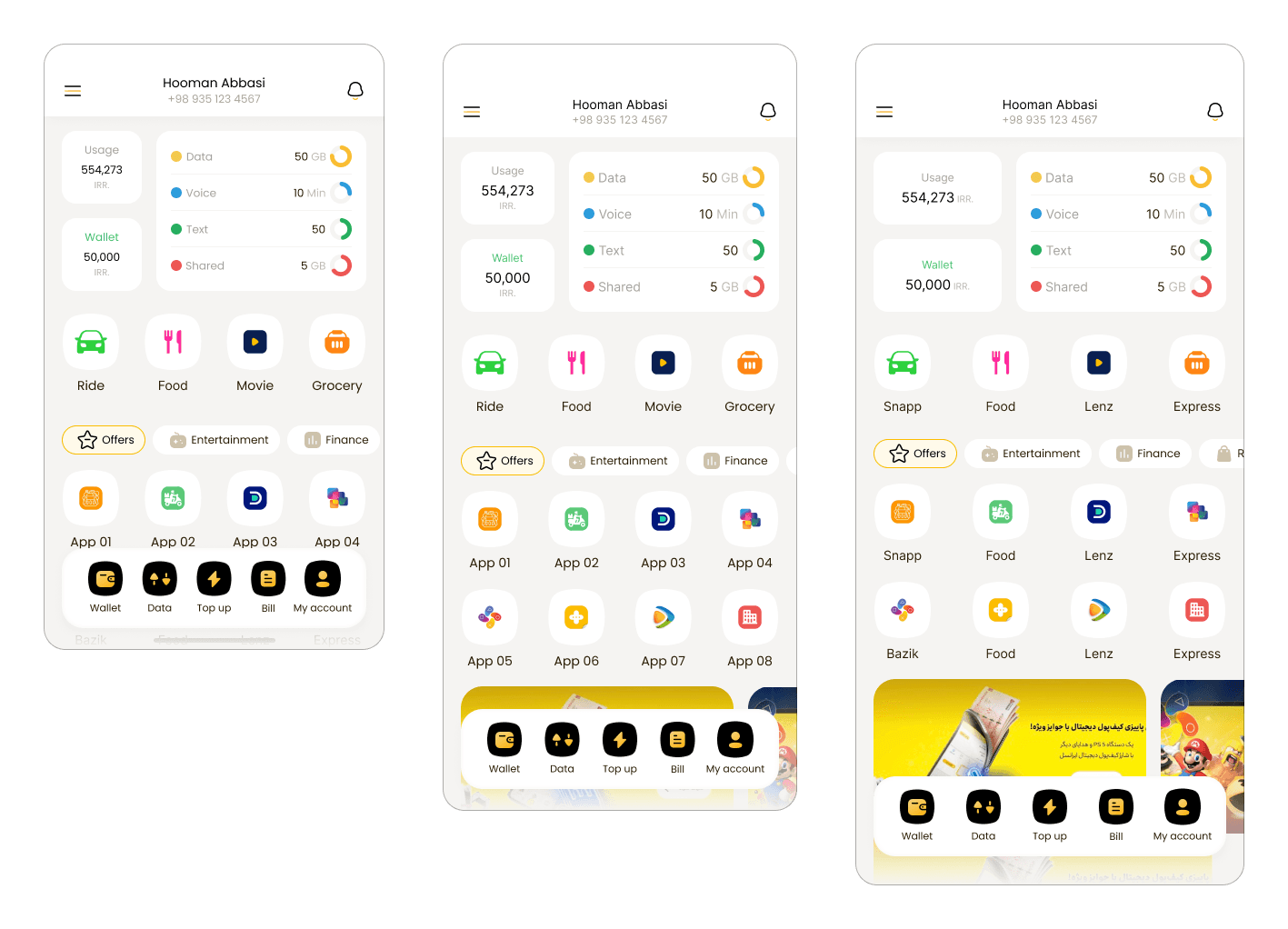
Testing the final UI
As mentioned earlier, I hired 2 designers to design the Digital Wallet and SIM-Services (My account). In this case study, I described the journey of designing the Super app, which I was in charge of. I also created a new design system that was shared between the 3 aforementioned products, which needs another case study.
I tested the high-fidelity prototype of the Super app in 3 different screen sizes with 12 real users. It is worth mentioning that the usability testing of the Wallet and SIM-Service app was done by their designers and I led the process for integrity and alignment.
Results
Our approach to release the new product was through A/B testing of the new UI, before the final release. We initially showed the new UI to 30,000 active users on a Beta program release. They had an option to switch back to the previous UI. Over 75%, stayed with the new UI.
3 months after the full release, based on the results of an in-app survey, user satisfaction increased by 60%, compared to the old version.
There was a 30% increase in new pre-paid SIM users, who were switching from other competitors.
There was over 10% increase in the monthly revenue generated from the users who updated to the new UI, due to an increase in user engagement.